
طراحی اصولی یک وبسایت بسیار اهمیت دارد زیرا این اصول به شما کمک میکنند تا یک تجربه کاربری بهتر برای بازدیدکنندگان خود ایجاد کنید و وبسایتتان را بهبود ببخشید. این اصول شامل مواردی نظیر طراحی رابط کاربری، سرعت بارگذاری صفحات، بهینه سازی برای موتورهای جستجو، امنیت، قابلیت دسترسی و سازگاری با دستگاههای مختلف میشوند.
اصول استاندارد وبسایت به شما کمک میکنند تا مخاطبان بیشتری جذب کنید و رتبهبندی بهتری در موتورهای جستجو داشته باشید. در کنار اینها با طراحی سایت میتوانید فروش خدمات یا محصولاتتان را نیز به طور قابل ملاحظه ای بالا ببرید. در ادامه برخی از موردی که باعث طراحی نامناسب و اصولی نبودن وبسایت میشوند را ذکر کرده ایم.
1- استفاده از رنگ های نامناسب در طراحی وبسایت
استفاده از رنگهای نامناسب در طراحی سایت میتواند باعث ایجاد اشکالات بصری شود و دسترسی برای کاربران را مختل کند. برای رفع این مشکلات، بهتر است از راهکارهایی مانند استفاده از رنگهای مناسب با کنتراست مناسب، توجه به تطابق رنگها با محتوای سایت، توجه به روشنایی صفحه، استفاده از رنگ برای تمیزی و رویاییتر کردن سایت و پایبندی به استانداردهای طراحی رنگ و قوانین دسترسی پایدار استفاده کرد.

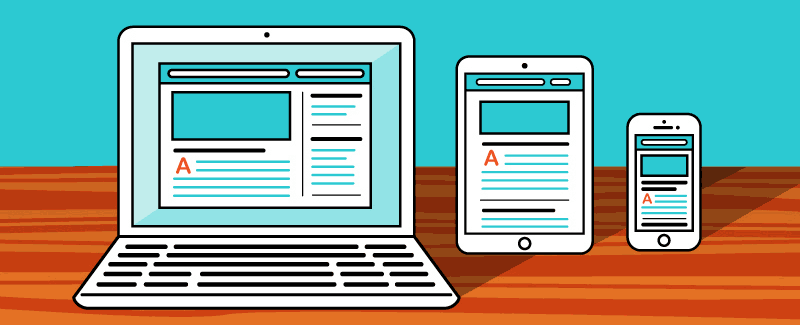
2- عدم تطابق پذیری یا ریسپانسیو نبودن وبسایت
طبیعتا یکی از ویژگی هایی که یک وبسایت حرفه ای باید دارا باشد ریسپانسیو بودن آن است تا در دستگاه های مختلف بدون افت کیفیت بتوان از آن استفاده کرد. علاوه بر این، بهینه سازی زمان بارگذاری برای یک سایت واکنش گرا بسیار مهم است. فشردهسازی تصاویر، کوچکسازی فایلهای CSS و جاوا اسکریپت و کاهش زمان پاسخدهی سرور میتواند به بهبود سرعت بارگذاری کمک کند، که برای یک تجربه کاربری خوب در دستگاههای دسکتاپ و موبایل ضروری است.
راهکار:
برای حل مشکل عدم ریسپانسیو بودن سایت، شما میتوانید از روشهایی مانند CSS Media Queries برای تنظیم استایلهای مختلف بر اساس اندازه صفحه، استفاده از ابزارهای تست و عیبیابی برای بررسی و بهبودپذیری ریسپانسیو بودن سایت، استفاده از فریمورکهای CSS مانند Bootstrap که به صورت پیشفرض ریسپانسیو هستند استفاده کنید، همچنین اطمینان حاصل کنید که تمام عناصر سایت به خوبی و بهدرستی در انواع دستگاهها نمایش داده میشوند. همچنین میتوانید از ابزارهای توسعهدهنده مرورگر برای شبیهسازی اندازههای مختلف صفحه استفاده کنید یا از ابزارهای آنلاین برای آزمایش واکنشپذیری سایت خود در طیف وسیعی از دستگاهها استفاده کنید.
3- پر کردن صفحه اصلی با اطلاعات زیاد و گنگ
یکی از مشکلات مهم طراحی وبسایت استفاده از اطلاعت گنگ است که باعث خسته شدن و سردرگمی استفاده کننده از وبسایت میشود.
راهکار:
- تعریف هدف و مخاطب: ابتدا باید هدف نهایی صفحه اصلی و مخاطبان مورد نظر را مشخص کنید تا بتوانید محتوای مناسب را ارائه دهید.
- طراحی منطقی و ساختاردهی: استفاده از طراحی منطقی و ساختاردهی صفحه بهشکلی که اطلاعات به صورت منظم و سلسهوار قرار گیرند، مانع از گنگی مطالب خواهد شد.
- استفاده از محتوای کوتاه و مفید: اطمینان حاصل شود که اطلاعات ارائه شده به صورت مختصر و واضح درج شده و ترتیب مناسبی دارند.
- استفاده از تصاویر و ویدیوها: استفاده از تصاویر و ویدیوها کمک میکند تا اطلاعات به وضوح منتقل شوند و صفحه جذابتر شود.

4- عدم بهینه سازی مطالب برای موتور های جستجو یا سئو نبودن مطالب
مشکل عدم بهینهسازی مطالب سایت برای موتورهای جستجو (SEO) میتواند باعث کاهش نتایج جستجوی سایت شما در موتورهای جستجو شود و در نتیجه کاهش ترافیک و بازدیدکنندگان به سایت شما منجر شود.
راهکار:
- استفاده از کلمات کلیدی: اطمینان حاصل کنید که در محتوای سایت خود از کلمات کلیدی مرتبط و پرکاربرد استفاده میکنید.
- بهینهسازی محتوا: اطمینان حاصل کنید که محتوای سایت شما ارزشمند و مرتبط با موضوعات مورد نظر است، و همچنین معیارهای بهینهسازی محتوا نظیر طول مطلب، استفاده از تصاویر با ALT text مناسب و شناسایی تگها را رعایت کنید.
- بهینهسازی سرعت بارگذاری: سرعت بارگذاری سایت بسیار مهم است، بنابراین از ابزارهای مانیتورینگ سرعت سایت استفاده کرده و نکات بهینهسازی مانند کمکردن اندازه تصاویر و بهبود کدنویسی را رعایت نمایید.
- بهبود ساختار لینکها: لینکهای داخلی و خارجی سایت باید منطبق بر سلیقه موتورهای جستجو باشد و بهخوبی بازدیدکنندگان را به سایتتان منتقل کند.
5- استفاده از تصاویر با کیفیت پایین
استفاده از تصاویر با کیفیت پایین میتواند تجربه کاربری و ظاهر سایت را تضعیف کند. از آنجایی که تصاویر با کیفیت پایین میتوانند ارزش و جذابیت ظاهری سایت را کاهش دهند و تاثیرات منفی بر تجربه کاربری داشته باشند، انتخاب تصاویر با کیفیت بالا و بهینهسازی برای سرعت بارگذاری اهمیت زیادی دارد.
راهکار:
راه حل این مشکل شامل استفاده از تصاویر با فرمت مناسب، بهینهسازی تصاویر برای وب، استفاده از سیستمهای کش (cache) برای بهبود سرعت بارگذاری و استفاده از CDNs برای تسریع در انتقال تصاویر به کاربران میشود. همچنین، انتخاب منابع تصویر از سایتهای معتبر با کیفیت معتبر نیز میتواند به دستیابی به تصاویر با کیفیت واقعی کمک کند.

6- استفاده از فونت نامناسب
یکی از مشکلاتی که شاید کمتر به آن پرداخته میشود داشتن فونت مناسب برای وبسایت است زیرا برای افزایش خوانایی و زیبایی سایت، انتخاب فونتهایی با تعداد وزنها و سبکهای مختلف میتواند کمک کند.
راهکار:
برای رفع این مشکل، باید از فونتهای استاندارد و خوانا استفاده کرده و از فونتهای عجیب و غریب خودداری کنید. اطمینان حاصل کنید که فونتها در تمامی مرورگرها به خوبی نمایش داده میشوند تا تجربه کاربری بهینه فراهم شود. همچنین استفاده از CSS برای تنظیمات دقیقتر فونتها و ابعاد آنها میتواند به بهبود ظاهر و خوانایی سایت کمک کند. تست کردن فونتها برروی دستگاههای مختلف و اندازه صفحات مختلف نیز حیاتی است تا از صحت نمایش آنها در همه شرایط اطمینان حاصل شود.
7- دسترسی پذیری (Accessibility) پایین سایت
در بسیاری از موارد، مشکلات دسترسی پذیری سایت میتواند از عوامل مختلفی ناشی شود از جمله طراحی نادرست رابط کاربری، عناصر غیرقابل دسترسی برای افراد با مشکلات بینایی یا حرکتی، بهینهنبودن سایت برای دستگاههای مختلف و غیره. در چنین حالتی علاوه بر این که جمعیت زیادی را از خدمات خود محروم میکنید، از حرفه ای بودن سایتتان نیز کاسته میشود.
راهکار:
برای بهبود دسترسی پذیری، میتوان از رویکردهای طراحی با تمرکز بر یکپارچگی و راحتی استفاده کرد، استانداردهای مربوط به دسترسی پذیری میتواند به بهبود تجربه کاربری کمک کند.
8- ساده نبودن وبسایت و پیچیدگی بیش از حد
طراحی یک سایت که به راحتی قابل فهم و استفاده باشد، اهمیت زیادی دارد. مشکلاتی مانند پیچیدگی زیاد، عدم انطباق با نیازهای کاربران، یا عناصر آشفته می تواند تجربه کاربری را تحت تاثیر قرار دهد.
راهکار:
بنابراین تلاش برای ارایه یک رابط کاربری ساده و کارآمد از اهمیت بسزایی برخوردار است. این امر کمک میکند تا کاربران به راحتی و بدون مشکل در سایت شما حرکت کنند و به اهداف خود دستیابی پیدا کنند.
سخن آخر:
برای داشتن یک وبسایت حرفه ای و کارآمد لزومی به استفاده از پیچیدگی بیش از حد نیست و تنها با رعایت نکات ساده ای مانند آنچه در بالا ذکر شد میتوانید یک وبسایت حرفه ای با بازدید و کارآمدی بالا داشته باشید. شما عزیزان میتوانید برای دریافت و مشاوره و پشتیبانی سایت برای رفع هرگونه مشگل در وبسایت با مشاورین آژانس تبلیغاتی زینوس تماس بگیرید.